티스토리 뷰
flutter 개발에 앞서 개발환경을 세팅해야 한다. 여러가지 과정이 있지만 크게는 개발툴인 안드로이드 스튜디오와 flutter sdk를 설치하면 된다. 개발툴은 Visual Studio Code를 사용해도 되지만 flutter가 구글에서 개발한 프래임워크이기 때문에 호환성이나 향후 업데이트 이슈가 있을 수 있어서 개발툴도 구글의 안드로이드 스튜디오를 설치해서 사용하기로 했다. 개발환경을 세팅하기까지 시간이 상당히 소요되고 과정도 조금 지루하기 때문에 인내를 갖고 진행해보자.
개발환경 세팅 순서
1. flutter sdk 다운로드
2. 압축해제 후 flutter sdk 폴더 위치 변경
3. flutter sdk 위치를 환경변수 path에 설정
4. Android Studio 설치
5. Android Studio에서 flutter 플러그인 설치 및 android 커맨드라인 추가
6. flutter 프로젝트 생성
7. flutter 프로젝트 chrome으로 빌드해서 정상동작 확인
1. flutter sdk 다운로드 및 압축해제 후 경로 지정
구글에서 flutter install을 치면 가장 상단에 나오는 사이트에 접속한다.

사이트에 접속하면 OS 선택화면이 나오는데 본인이 사용하는 OS를 선택한다. 나는 윈도우를 선택했다.

운영체제는 윈도우 10이상, 용량은 1.64GB, 툴은 파워쉘과 git을 필요로 하는데 git은 건너뛰어도 된다. 그리고 용량은 어차피 안드로이드 스튜디오를 설치하려면 꽤 많은 용량을 필요로 하기 때문에 어느정도 용량을 확보해 두어야 한다.

파란색 버튼으로 되어있는 "flutter_windows_3.7.6-stable.zip" 을 클릭하여 다운로드 한다.

2. 압축해제 후 flutter sdk 폴더 위치 변경
다운로드가 완료되면 압축 해제 후 C:\ 특정 경로에 위치시켜 줘야 한다. 이 위치는 환경변수 path 설정과 안드로이드 스튜디오에서 flutter 프로젝트를 생성할 때 flutter sdk 위치를 지정하는데 사용되기 때문에 기억하기 좋은 곳에 위치시키면 좋다. 나는 기억하기 쉽게 c:\flutter 위치 두었다.
압축파일 : flutter_windows_3.7.6-stable

압축해제하면 flutter 폴더가 하나 있는데 경로를 c:\flutter로 이동하도록 한다.

3. flutter sdk 위치를 환경변수 path에 설정
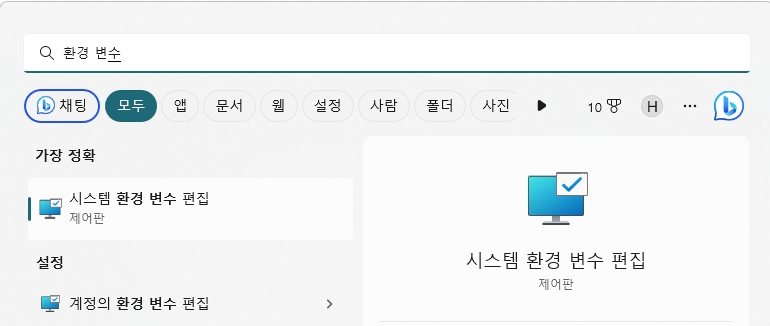
윈도우키를 눌러서 "환경 변수"를 검색하면 "시스템 환경 변수 편집" 메뉴가 조회된다. 클릭하여 들어가자.

팝업 메뉴에서 "환경 변수" 클릭하면 팝업되는 창에서 변수 path를 선택하고 "편집"을 클릭하자.

환경 변수 편집 팝업에서 "새로 만들기"를 클릭하고 flutter sdk가 위치한 "c:\flutter\bin" 경로를 입력해준다. 그리고 확인 버튼을 눌러 환경변수 path 설정을 마친다. 환경변수 path에 flutter sdk를 등록했기 때문에 해당 경로 내에 있는 파일들을 powershell에서 현재 경로에 상관없이 실행할 수 있게되었다.

4. Android Studio 설치
"구글에서 안드로이드 스튜디오 설치" 라고 검색하면 나오는 아래 사이트에 접속한다.

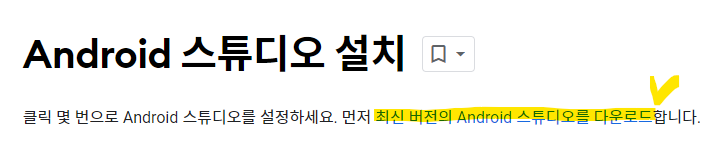
접속하면 나오는 페이지에서 "최신 버전의 Android 스튜디오를 다운로드" 버튼을 클릭하면 설치페이지로 이동한다.

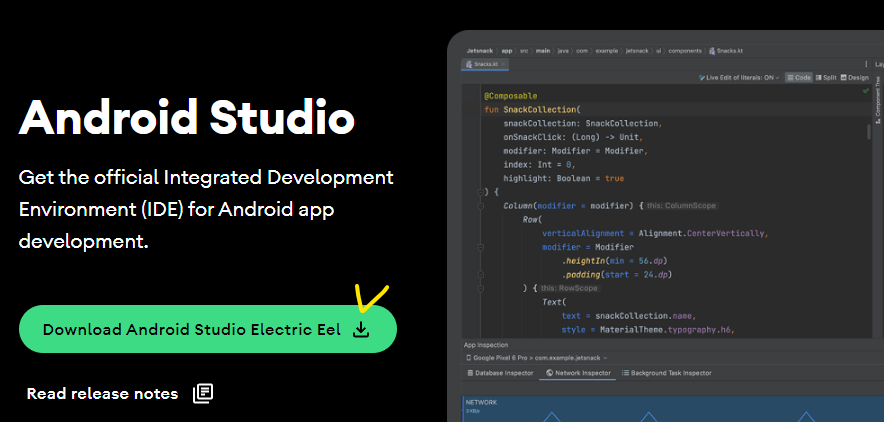
"Download Android Studio Electric Eel" 버튼을 클릭하여 다운로드 한다. 다운로드가 완료되면 파일을 더블클릭해서 설치를 시작하면 되고 옵션 변경없이 계속 다음을 눌러서 설치를 완료하면 된다.

5. Android Studio에서 flutter 플러그인 설치 및 android 커맨드라인 추가
안드로이드 스튜디오 설치가 완료되면 프로그램을 실행하고 flutter 플러그인을 설치해야 한다. flutter 플러그인이 설치돼야 flutter 프로젝트를 생성할 수 있다. 그리고 android sdk tools에서 sdk command-line tools를 설치한다. 커맨드라인을 설치하지 않으면 flutter 개발 중 에러가 설치하라는 에러가 발생하니 미리 설치하도록 하자.
# Android SDK Command-line Tools를 설치
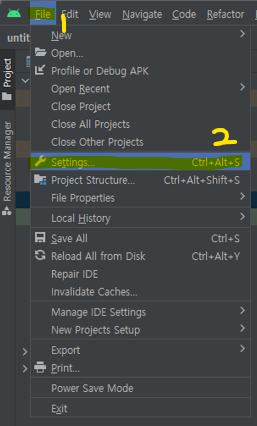
안드로이드 스튜디오 File -> Settings 메뉴 클릭

Android SDK -> SDK Tools -> Android SDK Command-line Tools -> Apply 선택하여 설치

# flutter 플러그인 설치
Settings 메뉴에서 나가지 말고 Plugins 메뉴를 클릭 -> flutter 검색 -> Install 버튼을 클릭하여 설치하면 완료되며 프로그램을 한번 껏다가 켜면 적용된다.

이제 모든 설정이 완료되었으니 도스 커맨드나 power shell을 켜서 "flutter doctor" 명령어를 치면 flutter 설치에 필요한 환경들이 세팅이 되었는지 확인할 수 있다. 아래 [x]된 windows version 에러는 무시해도 된다. 나머지가 모두 초록불이 들어왔다면 모든 세팅이 완료된 상태이다.
(flutter 실행파일이 존재하지 않는 "c:\users\hkmoo" 경로에서 flutter 커맨드가 먹히는 이유는 위에서 설정한 환경변수 path 설정으로 가능한 것이니 참고하면 된다)

6. flutter 프로젝트 생성
안드로이드 프로젝트에서 File -> New -> New Flutter Project 선택

New Project 팝업에서 Flutter 선택 -> Flutter SDK path에 flutter sdk가 위치한 경로 지정 -> Next 버튼 눌러서 다음 화면으로 이동.

사용할 platforms를 선택하고 Create를 눌러서 프로젝트를 생성한다. 나는 Android와 iOS 플랫폼만 사용할 예정이어서 두개만 선택했다.

7. flutter 프로젝트 chrome으로 빌드해서 정상동작 확인
이제 모든 개발환경 세팅이 완료됐다. 이제 정상적으로 flutter 프로젝트가 빌드가 되는지 확인해볼 차례다. flutter 프로젝트는 에뮬레이터로도 빌드가 되고 web으로도 build가 가능하다. 테스트는 chrome을 활용해서 웹으로 build를 진행해보도록 하겠다.
정상적으로 flutter 프로젝트가 생성됐다면 lib 폴더 안에 "main.dart" 파일이 보이고 아래와 같이 소스가 코딩되어 있을 것이다.

화면 우측에 build 툴바에서 <no device selected>를 선택 후 Chrome(Web)를 클릭한다. 그 후에 아래 이미지 2번의 build 버튼을 눌러서 웹으로 chrome에 빌드한다.

별 문제가 없다면 정상적으로 build된 웹페이지를 확인할 수 있다. 안드로이드 스튜디오에서 소스코드를 수정하고 저장하면 즉시 해당 웹페이지에 적용되어 쉽게 수정 내용을 확인할 수 있으니 테스트해보도록 하자.

flutter 개발환경 세팅 완료
어떻게 보면 단순한 설정인데 세팅에 시간이 오래걸렸다. 처음 코딩을 하는 분들이나 개발툴(IDE)를 처음으로 설치해보시는 분들에게는 과정들이 낯설어서 조금 더 어려웠을 수도 있을 것 같다. 다행히 최초 한번만 설정하면 이후 부터는 편하게 프로젝트를 생성해서 개발이 가능하고 세팅을 수정할 일도 거의 발생하지 않는다.
앞으로 여유시간이 있을 때는 가능하면 flutter 공부를 하려고 한다. 그리고 상반기 중으로 간단한 앱을 몇개 개발해서 구글과 애플 스토어에 유료로 배포하거나 구글 애드몹 광고를 달아서 수익을 발생시켜 보겠다.
'프로그래밍 > 모바일개발' 카테고리의 다른 글
| flutter 폰트 색상(테마) (0) | 2023.03.11 |
|---|---|
| flutter layout 상중하 구분 (0) | 2023.03.05 |
| flutter vs react native vs xamarin 트렌드 비교 (0) | 2023.03.04 |
| eas : C:\Users\AppData\Roaming\npm\eas.ps1 파일을 로드할 수 없습니다. 파일이 디지털 서명되지 않았습니다. (0) | 2023.02.28 |
| Xamarin 컨트롤 클릭 이벤트 추가 (0) | 2023.02.19 |
